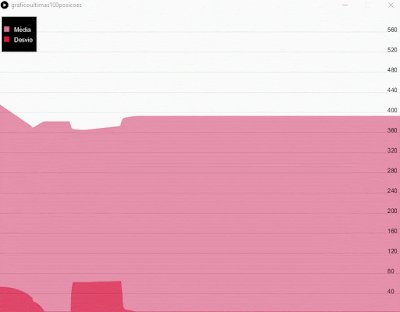
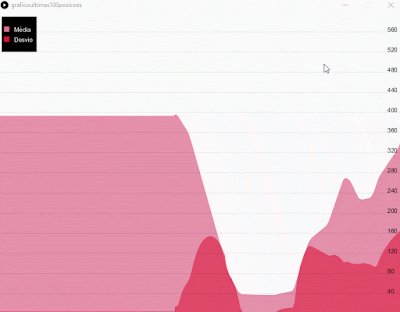
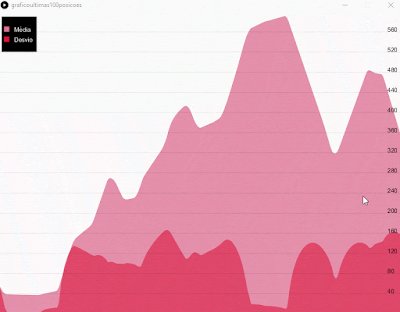
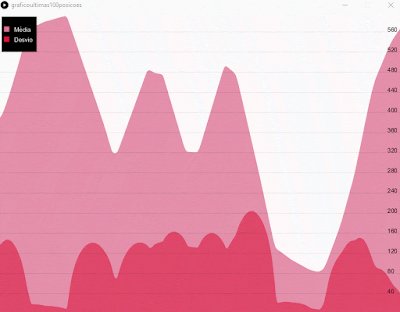
Com base em https://goo.gl/xJjt7E, criar um gráfico duplo sobreposto que apresenta a média das últimas 100 posições verticais do cursor do mouse e o respectivo desvio padrão e discutir o resultado obtido.
float[] y;
float[] media;
float[] aux;
float[]desvio;
void setup()
{
size(800, 600);
y = new float[100];
media = new float[800]; // valor de largura da tela
aux = new float[800];
desvio = new float[800];
}
void draw() {
background(255);
media(200);//azul
desvio(150); //preto
grade();
auxilia();
}
void grade() {
int linhas = 15;
for (int i =1; i<linhas; i++) {
stroke(20, 30);
fill(0);
line(0, i*40, width, i*40);
text((linhas-i)*40, width-30, i*(40));
}
fill(0);
rect(5, 10, 70, 70);
fill(219,112,147);
rect(10, 30, 10, 10);
fill(220,20,60);
rect(10, 50, 10, 10);
fill(255);
text("Média",30,40);
text("Desvio",30,60);
}
void media(int tom) {
fill(219,112,147, tom);
y[frameCount%100] = 600-mouseY;
for (int i=0; i<y.length; i++) {
media[800-1] += y[i];
}
media[800-1] /= y.length;
beginShape();
vertex(0, 600);
for (int i=1; i<media.length; i++) {
media[i-1] = media[i];
vertex(i-1, 600-media[i]);
}
vertex(800+100, 800);
endShape();
}
void desvio(int tom) {
noStroke();
fill(220,20,60, tom);
beginShape();
vertex(0, 600);
for (int i=1; i<desvio.length; i++) {
desvio[i-1] = sqrt(aux[i-1]);
vertex(i, 600-desvio[i-1]);
}
vertex(800+100, 600);
endShape();
}
void auxilia() {
noStroke();
fill(255);
for (int i=0; i<aux.length; i++) {
float auxiliaElementos = 0;
for (int j=0; j<y.length; j++) {
auxiliaElementos += pow((y[j] - media[i]), 2);
}
aux[800-1] = auxiliaElementos/y.length;
}
vertex(0, 600);
for (int i=1; i<aux.length; i++) {
aux[i-1] = aux[i];
vertex(i, 600-aux[i]);
}
vertex(800+100, 600);
}
O vetor y irá receber as 100 ultimas posições do mouse. Os vetores media, aux, e desvio, de tamanho correspondente a largura da tela. Então, três funções são criadas. Uma para o cálculo da média e outra para o desvio. A terceira, será uma grade que irá colocar na tela os dados do gráfico, linhas, dados, etc. Temos a função media(); que recebe um valor que altera a opacidade da cor da “onda” do gráfico. A cada contagem de frame, é adicionado ao vetor a posição do mouseY. O uso de vertex() para a construção do gráfico. É nela que ocorre a ligação dos vértices, para a criação do sinal do gráfico. Por fim, a função de desvio(); a cada posição do vetor desvio[], é acrescida sqrt(aux[i-1]).
float[] media;
float[] aux;
float[]desvio;
void setup()
{
size(800, 600);
y = new float[100];
media = new float[800]; // valor de largura da tela
aux = new float[800];
desvio = new float[800];
}
void draw() {
background(255);
media(200);//azul
desvio(150); //preto
grade();
auxilia();
}
void grade() {
int linhas = 15;
for (int i =1; i<linhas; i++) {
stroke(20, 30);
fill(0);
line(0, i*40, width, i*40);
text((linhas-i)*40, width-30, i*(40));
}
fill(0);
rect(5, 10, 70, 70);
fill(219,112,147);
rect(10, 30, 10, 10);
fill(220,20,60);
rect(10, 50, 10, 10);
fill(255);
text("Média",30,40);
text("Desvio",30,60);
}
void media(int tom) {
fill(219,112,147, tom);
y[frameCount%100] = 600-mouseY;
for (int i=0; i<y.length; i++) {
media[800-1] += y[i];
}
media[800-1] /= y.length;
beginShape();
vertex(0, 600);
for (int i=1; i<media.length; i++) {
media[i-1] = media[i];
vertex(i-1, 600-media[i]);
}
vertex(800+100, 800);
endShape();
}
void desvio(int tom) {
noStroke();
fill(220,20,60, tom);
beginShape();
vertex(0, 600);
for (int i=1; i<desvio.length; i++) {
desvio[i-1] = sqrt(aux[i-1]);
vertex(i, 600-desvio[i-1]);
}
vertex(800+100, 600);
endShape();
}
void auxilia() {
noStroke();
fill(255);
for (int i=0; i<aux.length; i++) {
float auxiliaElementos = 0;
for (int j=0; j<y.length; j++) {
auxiliaElementos += pow((y[j] - media[i]), 2);
}
aux[800-1] = auxiliaElementos/y.length;
}
vertex(0, 600);
for (int i=1; i<aux.length; i++) {
aux[i-1] = aux[i];
vertex(i, 600-aux[i]);
}
vertex(800+100, 600);
}